Thật ra giải mã của templateify rất dễ, nó cũng gần giống các loại mã hóa thông thường, chỉ là một vài mẹo nhỏ đã có thể giải mã được.
Các bước thực hiện
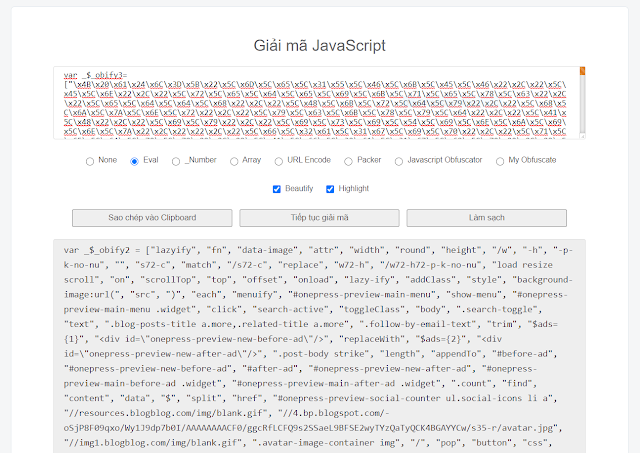
Bước 1: Đầu tiên các bạn copy đoạn code cần giải mã và dán vào tool giải mã của de4js, chọn loại Eval.Bước 2: Copy toàn bộ đoạn code vừa được giải mã vào notepad
Bước 3: Ở dòng đầu tiên chúng ta thấy có chữ var _$_obify2 thay nó thành var _$_obify1
Tiếp theo đó ở dòng số 10, xóa toàn bộ bắt đầu từ var _$_obify1 đến trước ! function tức là xóa dòng 10 đến dòng 15.
Khi đó chúng ta sẽ được như hình dưới đây:
Bước 4: Sử dụng công cụ Replace bằng cách nhấn Ctrl+H trong Notepad.
Thay thế toàn bộ _$_obify1 thành abcd hoặc bất cứ chuỗi kí tự nào cũng được. Ví dụ giaodienblog.
Bước 5: Copy toàn bộ đoạn code ở Notepad sau khi hoàn thành bước 4. dán vào tool giải mã của de4js, chọn loại Array.
Đến bước này thì chúng ta đã hoàn thành việc giải mã js của templateify. Nếu bạn muốn đoạn code trở nên đẹp hơn, chúng ta tiếp tục bước 6.
Bước 6: Copy toàn bộ đoạn code ở bước 5 vào Notepad
Ctrl+F tìm đến function getAjax
Khi đó ta sẽ có 1 đoạn kiểu dạng: function getAjax(_0x8008x17, _0x8008x19, _0x8008x30,_0x8008x31, _0x8008x1d) {
Sử dụng công cụ Replace bằng cách nhấn Ctrl+H trong Notepad thay thế _0x8008x17 thành $this, _0x8008x19 thành type, _0x8008x30 thành num...
Sau khi hoàn thành sẽ có 1 đoạn function getAjax($this, type, num, label, color) {
Đối với các loại biến xấu khác các bạn có thể thay thành $a, $b, $c ...
Tổng kết
Trên đây mình đã hướng dẫn cho các bạn chi tiết cách giải mã javascript của Templateify. Đối với các bạn có trình độ cao hơn có thể biến bản miễn phí của templateify thành bản premium với cách viewsource demo của templateify. Tuy nhiên các bạn không nên lạm dụng giải mã xong đi share template ... vì điều đó mình không khuyến khích, và templateify biết được cũng sẽ không share các bản miễn phí dùng thử nữa.Chúc các bạn thành công!